Грид сетки и какая из них лучше
< назад17:12 11.12.2015
815
1

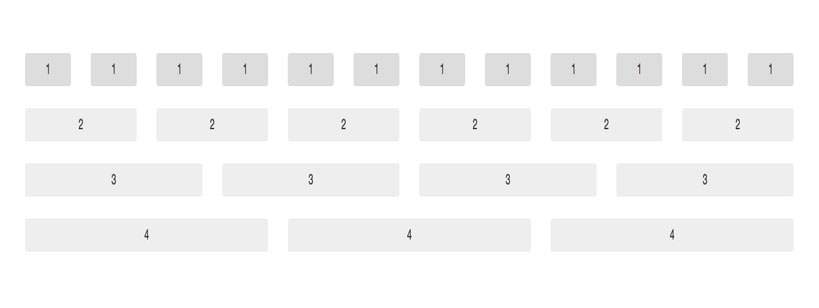
Грид-сетки созданы для упрощения работы всех web-дизайнеров. Grid-сеток существует несколько. Модульные сетки выглядят, как множество горизонтальных, вертикальных направляющих, которые помогают лучше организовать блоки на макете. Колончатые сетки считаются одними из популярных веб-инструментов для дизайнера. К ним относят фреймворк 960.gs. Существует два варианта работы с мо сетками:
1. Самостоятельная разметка шаблона направляющими. Процесс требует немало времени и точного расположения направляющих. Специальные расширения для Photoshop, позволяющие ускорить процесс разметки (Modular Grid Pattern, GuideGuide, GridMaker 2) значительно облегчат процесс создания сетки. Самостоятельная разметка подходит для нестандартных проектов
2. Использование готовых шаблонов grid-сетки для создания макетов сайта. К таким готовым шаблонам можно отнести 960px Grid Templates, Responsive Photoshop Template. Эти варианты отлично подходят для разработки отзывчивого дизайна.
Шаблоны с разметкой могут пригодиться многим специалистам: веб-дизайнерам, html-верстальщикам. Рабочий процесс пойдет гораздо веселее, если вместе с макетом верстальщику передать файл с сеткой и обозначенными размерами. В этом случае схожесть макета с html-страницей будет максимальной. Для ускорения рабочего процесса лучше использовать всевозможные фрейморки, посредством которых можно приступать к верстке, исключая стадию создания макета. Использование грид сеток помогает ускорить работу, ведь нет необходимости тратить время на создание собственной системы направляющих.
Нравится
Чтобы оставлять комментарии нужно зарегистрироваться или войти!