Как рисовать адаптивный сайт
< назад17:12 11.12.2015
3088
1

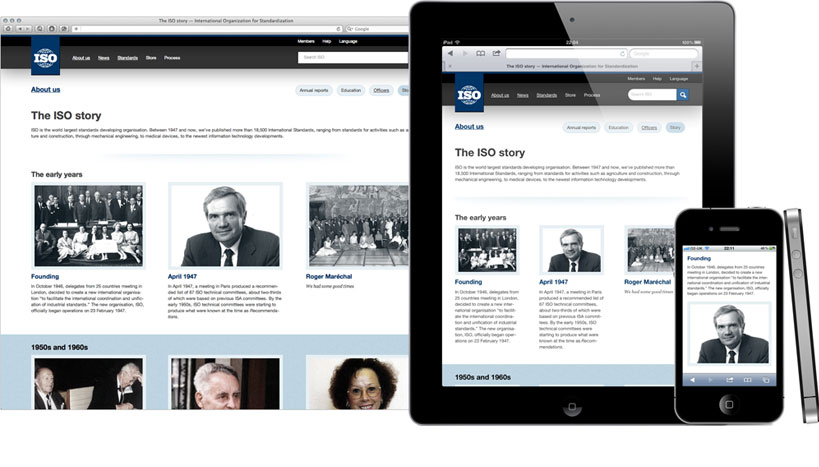
Разработка адаптивного дизайна крайне актуальна, но помимо процесса верстки и программирования нужно красиво нарисовать макет для сайта. В случае, отзывчивого дизайна макетов будет несколько. Чаще всего дизайнеры создают макеты под четыре основных формата. Обычно отрисовка начинается с самого маленького размера. Основные размеры макетов:
1. 320×480 – вертикальное расположение экрана мобильного устройства. К нему добавляют безопасный отступ, обычно 5-10 px. Это макет подстраивают и под разрешение в 640px.
2. 800×480 рисуется не часто. Таке разрешение используется в небольших планшетах. Обычно для устройств с таким размером отображение сайта регулируется благодаря правилам в css.
3. 1024×580 с горизонтальным расположением создается для правильного отображения на планшетах либо нетбуках. К этому значению добавляют безопасный отступ 10-24 px. Этот макет подстраивается до разрешения в 1280 px.
4. 1280 и больше×640 - горизонтальное расположение. Подстраивается до 1366/1340 px. Добавляется отступ 10-20 px.
5. 1600 и шире×640 – горизонтальное положение. Подстраивается до 1900px и выше.
6. 2100+×900+. Подстраивают до разрешения в 2600+пикселей.
Обычно дизайнеры рисуют четыре макета для основных устройств: мобильных телефонов, небольших планшетов, нетбуков и больших мониторов. Не стоит упускать факт роста количества устройств с дисплеями ретина. Для них нужны макеты с 150-200 dpi, а не 72 dpi. Помимо основных размеров веб-дизайнеры используют различные шаблоны, которые помогают в дальнейшей работе.
Нравится
Чтобы оставлять комментарии нужно зарегистрироваться или войти!