Как верстать адаптивный сайт
< назад16:12 11.12.2015
1055
0

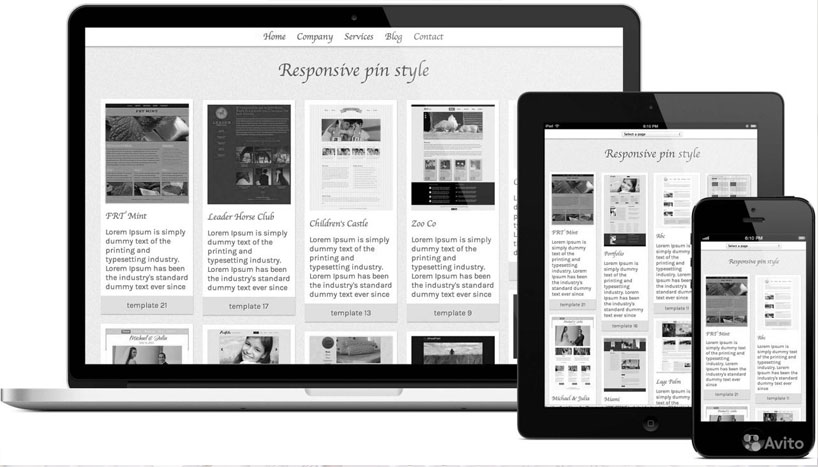
В последние годы количество пользователей, использующих мобильные и планшетные устройства, значительно выросло. Этот факт заставляет создавать адаптивные сайты с отзывчивым дизайном. Смысл адаптивного дизайна в подстройке сайта под размеры устройства. Многие веб-студии ещё с опаской относятся к адаптивности, хотя ничего сложного здесь нет. Главное, учитывать все требования на начальном этапе. Основные пункты Responsive Web Design:
1. Определение размеров экрана устройства с помощью мета-тега viewport.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Строка помещается в head. Посредством тега определяется ширина экрана.
2. Правило @media. С помощью этого правила можно задавать одни и те же свойства для разных размеров экранов устройств.
@media screen only (min-width: 700px) {}
Правило применяется для экрана с шириной менее 600 px. Прописывается в *.css файле.
4. Использование максимальной и минимальной ширины. С помощью значений max-width, min-width можно автоматически регулировать размеры изображений.
3. Все значения шрифтов, margin и padding указывается с помощью относительных величин (em, %).
4. Использование правила overflow:hidden. Отменяет обтекание текста.
5. Применение правила word-wrap: break-word для переноса слов.
Это лишь основные отличия адаптивной верстки от обычного блочного макета. Если вы приняли решение о создании адаптивного дизайна, будьте готовы к определенным сложностям. Гораздо проще отдельно создать мобильную версию и настроить перенаправление.
Нравится
Чтобы оставлять комментарии нужно зарегистрироваться или войти!