Какие шрифты использовать в макете, а какие использовать не стоит
< назад17:12 11.12.2015
1073
1

Использование креативных шрифтов при разработке макетов уже не такая масштабная проблема для html-верстальщиков. В css-документе всегда можно подключить нужный шрифт, но использование нестандартных вариантов приводит к значительному увеличению времени отклика страницы. При разработке psd-макета лучше применять простые системные шрифты. Они установлены на каждом компьютере, поэтому проблем с их отображением не будет.
Какие шрифты необходимы для веб-сайтов?
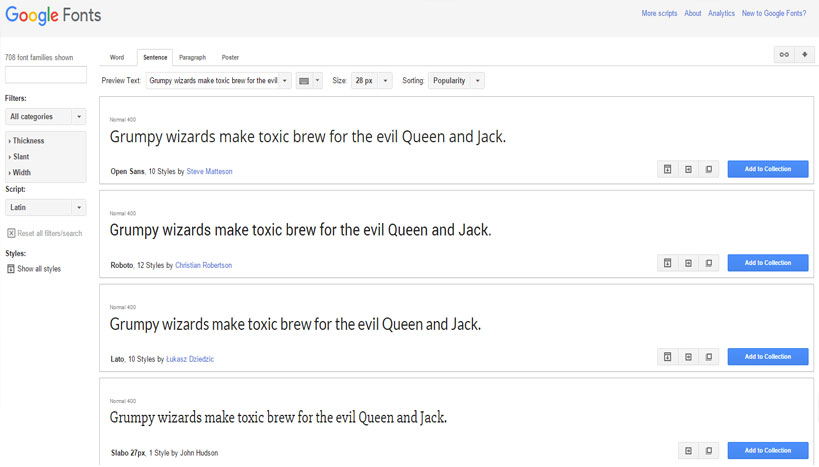
Для контента выбирают шрифты типа sans-serif (гротески (без засечек)). Для виртуального контента они более приемлемы. Самыми яркими представителями являются Arial, Verdana, Trebuchet. Если вы желаете как-то функционально выделить элементы на странице, то можно использовать сервис GoogleFonts, предлагающий более 700 различных небычных шрифтов. Для создания макета сайта не стоит использовать шрифты с засечками для создания основного текстового контента. При выборе шрифта посредством Google Fonts лучше выбирать один стиль, ведь добавление нескольких отрицательно сказывается на времени загрузки веб-страницы. При создании psd-макета стоит проверять поддерживает ли выбранный вариант кириллицу. При выборе размера надписи лучше использовать целые значения. Согласно опросам людей, работающих в сфере создания сайтов, самыми популярными шрифтами являются Georgia, Helvetica. Georgia, несмотря на принадлежность к serif, пользуется значительной популярностью. Из-за специфического написания цифр его не стоит применять для макетов бизнес-сайтов. Правильно подобранный шрифт поможет целевой аудитории проводить больше времени на сайте.
Нравится
Чтобы оставлять комментарии нужно зарегистрироваться или войти!